Feedburner sebenarnya juga menyediakan sistem Track untuk melakukan monitor terhadap statistik pengunjung, Service yang diberi nama FeedBurner Stats Pro juga tidak kalah dengan sistem tracking yang sering kita gunakan, malah menurut saya pribadi menggunakan sistem track layanan ini sangat menguntungkan karena kita bisa melakukan dua pengamatan sekaligus yaitu traking pada Feed dan Traking pada Blog/Site.
Keuntungan selain melakukan traking, pengunjung juga diudahkan untuk melakukan subscribe feed per posting karena kode yang di letakan pada blog/site juga menampilkan beberapa pilihan Subscribe ke beberapa layanan.
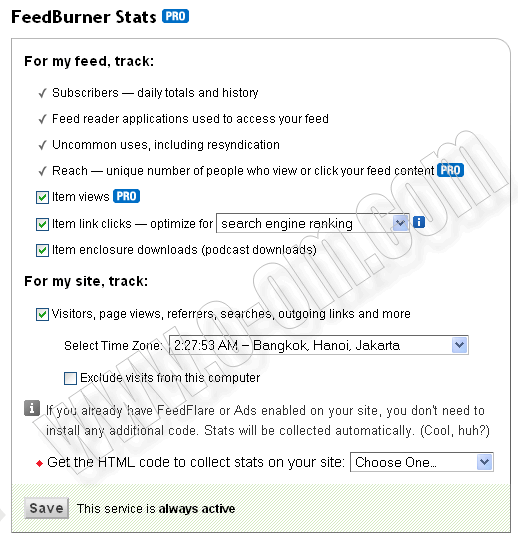
 Sebenarnya banyak keunggulan yang ditawarkan jika kita mengaktifkan sistem traking ini, untuk lebih jelasnya bisa lihat keterangan dibawah :

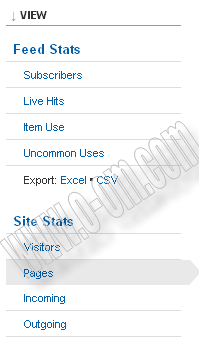
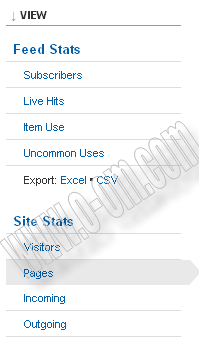
Untuk melihat statistik feed dan visitor lihat gambar dibawah ini:

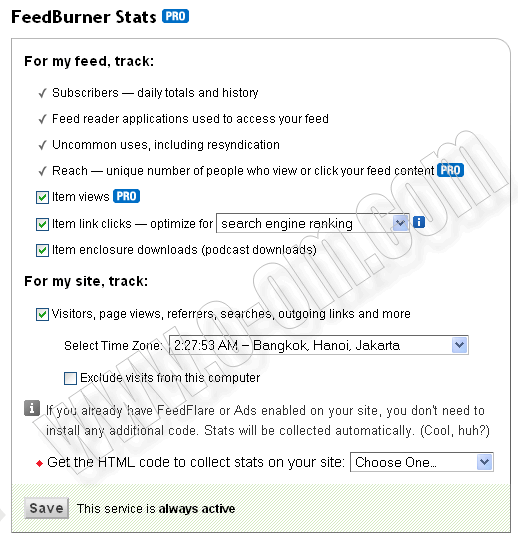
Cara Mengaktifkan FeedBurner Stats Pro:
2. Klik salah satu Feed yang ingin dikatifkan 3. Pada tab Analyze, lalu klik FeedBurner Stats Pro 4. Disini ada beberapa pilihan yang bisa kita gunakan, silahkan rekan centang apa saja yang ingin diaktifkan 5. Untuk memasang kode script traks, pilih Get the HTML code to collect stats on your site: 6. Jika menggunakan Blogger jadi pada pilhan Combobox rekan tinggal pilih Blogger 7. Pada jendela baru ada dua pilihan script yang bisa digunakan yaitu untuk New Blogger dan Untuk Blogger Classic, silahkan Copy paste kode yang ada sesuai dengan versi blogger yang rekan gunakan (Cara pasang kode pada blog sudah dijelaskan cukup lengkap) 8. Jangan lupa untuk menekan tombol "Save" untuk mengaktifkan layanan FeedBurner Stats Pro
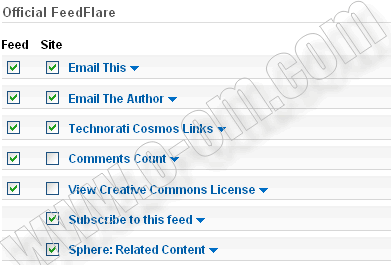
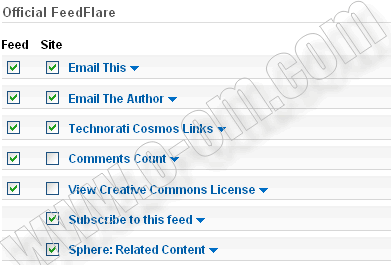
Cara menambah dan mengurangi Subscribers :
1. Masuk Pada tab Optimize, lalu pilih FeedFlare 2. Silahkan pilih apa saja Subscribers yang ingin digunakan

3. Jangan Lupa tekan tombol "Save" 4. Jika rekan tidak ingin menampilkan Subscriber ini tinggal tekan tombol Deactive
Selamat Mencoba :) |  Blogratings merupakan widgets yang digunakan untuk menampilkan ratings pada setiap postingan, widgets ini bekerja dengan cara mengambil nilai vote jika ada user yang memberikan suara dengan melakukan klik pada Star icon. Dengan widgets ini kita dapat mengetahui penilaian para pembaca terhadap kekuatan artikel yang kita tulis, ada 5 bintang yang bisa dipilih dengan nilai yang berbeda pula tentunya.
Blogratings merupakan widgets yang digunakan untuk menampilkan ratings pada setiap postingan, widgets ini bekerja dengan cara mengambil nilai vote jika ada user yang memberikan suara dengan melakukan klik pada Star icon. Dengan widgets ini kita dapat mengetahui penilaian para pembaca terhadap kekuatan artikel yang kita tulis, ada 5 bintang yang bisa dipilih dengan nilai yang berbeda pula tentunya.